Ajuda - Projetos
Os projetos facilitam a edição de sites, principalmente se você utiliza um webserver real para o desenvolvimento. Um software como o Xampp instala um webserver em seu computador (Apache), e os companheiros mais comuns dele: o MariaDB (banco de dados, mais conhecido como MySQL) e o PHP (linguagem de programação). Junto com o FastHTML e o recurso de projetos, você edita seus sites e visualiza igual a como seria executado em um servidor público, em uma hospedagem na Internet.Ao criar um projeto, você irá especificar três informações:
Após criar um projeto, você deve ativar ele. No menu Arquivo / Projetos, selecione o nome do projeto. Na barra de status você verá o nome do projeto em azul. Agora clique em Abrir (F4). Você verá que o caminho padrão será a raiz do projeto, ou uma subpasta dele que você tenha aberto depois. A cada vez que tentar abrir um arquivo, ele sempre assumirá que estará procurando na pasta raiz ou um das internas a ela. Para desativar um projeto, é só clicar nele novamente: ele sumirá da barra de status e o Abrir voltará a ficar "livre" para navegar em qualquer lugar.
O mesmo vale para os caminhos ao usar Âncora (F8) ou Imagem (F7), mas com uma diferença: o caminho selecionado será sempre em relação a raiz do seu projeto. Logo, se você selecionar um arquivo index.html dentro de uma pasta chamada contato, o caminho da âncora será /contato/index.html e não só index.html (padrão). No caso de uma imagem seria, por exemplo, /contato/imagem.jpg.
Ao pressionar F12 ou Shift+F12 para ver o preview, o FastHTML não usará mais o caminho do arquivo, e sim o URL que você informou, inclusive analisando o caminho do arquivo sendo editado. Por exemplo, se você está editando o arquivo index.html dentro da pasta /contato e está configurado o URL http://localhost/, ao realizar o preview você irá visualizar http://localhost/contato/index.html.
Para o arquivo CSS, se você centraliza todos os seus estilos dentro de um arquivo principal (recomendado), o FastHTML lerá os estilos criados nele e preencherá, automaticamente, qualquer comando que tenha o parâmetro class. Assim você poderá selecionar facilmente um estilo pré-definido. Este recurso tem algumas limitações, como por exemplo não permitir selecionar estilos encadeados.
Dica: use caminhos absolutos
Recomendamos você usar sempre caminhos absolutos em seus projetos, e é para isso que o recurso de projetos foi criado. Caminhos absolutos tem diversas vantagens, pois sempre se referenciam à raíz do site. Isso evita imagens e caminhos inválidos se você mover pastas, por exemplo, ou dependendo da configuração de como estará no servidor web. Caminhos relativos (que não começam com "/") podem gerar confusão a longo prazo.
Dica: Xampp
Se você quiser instalar o Xampp para usar com o FastHTML, recomendamos, na hora da instalação, deixar ativado somente o Apache (padrão), PHP (padrão) e o MySQL (opcional, se você for usar PHP com banco de dados). Outros itens como Tomcat, Filezilla, Tomcat, Mercury, podem ser desativados. Para usar a configuração padrão, você salvará seus arquivos em C:/xampp/htdocs que é a pasta raíz ao acessar http://localhost/ em seu navegador. Você pode configurar vários sites nele, mas requer um pouco mais de trabalho e conhecimento, bons estudos :)
Gerenciar projetos (Control+F10)
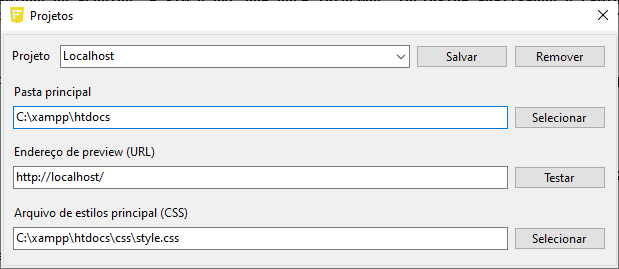
Teclando Control+F10 você consegue gerenciar, criar e excluir projetos existentes. Para editar um projeto existente, selecione-o, altere os campos e clique em Salvar, confirmando a regravação. Para excluir, selecione o projeto e clique em Remover, confirmando a operação.Para criar um novo projeto, primeiro selecione a pasta raíz, o arquivo CSS (opcional) e o URL de preview, sempre começando com http:// ou https://. Clique no botão Testar para abrir seu navegador e verificar se realmente ele está abrindo o site esperado. Em seguida, informe um nome único para seu projeto e clicar no botão Salvar. Feito isso, no menu Arquivo / Projetos é só selecionar o projeto para começar a usá-lo.

:: Menu principal

